Web Design

Back in 1996 I started learning HTML and CSS. The internet bandwidth was still so slow that one thought twice what size of pictures to upload, and interactivity was mainly achived with simple forms. Times have changed, and the once mainly static world wide web turned into a giant market place and communication platform.
Server-side technologies like PHP, ASP or Java plus browser-embedded JavaScript (JS) and CSS enabled platforms like Facebook or Amazon to deliver content dynamically, database-driven, on demand. The advent of AJAX greatly improved the browsing experience by avoiding page reloads and enabling true interactivity like search suggestions.
And here we are - JS-based server-side frameworks (like Meteor) with extensive code generators for client and server-side make full-stack development extremely productive, and perhaps sooner or later replace the classic server-side and client-side code mess.
However, for the time being this page is mainly a technical playground for me, based on Joomla and a few PHP and JS snippets of my own.
- Details
- Category: Web Design
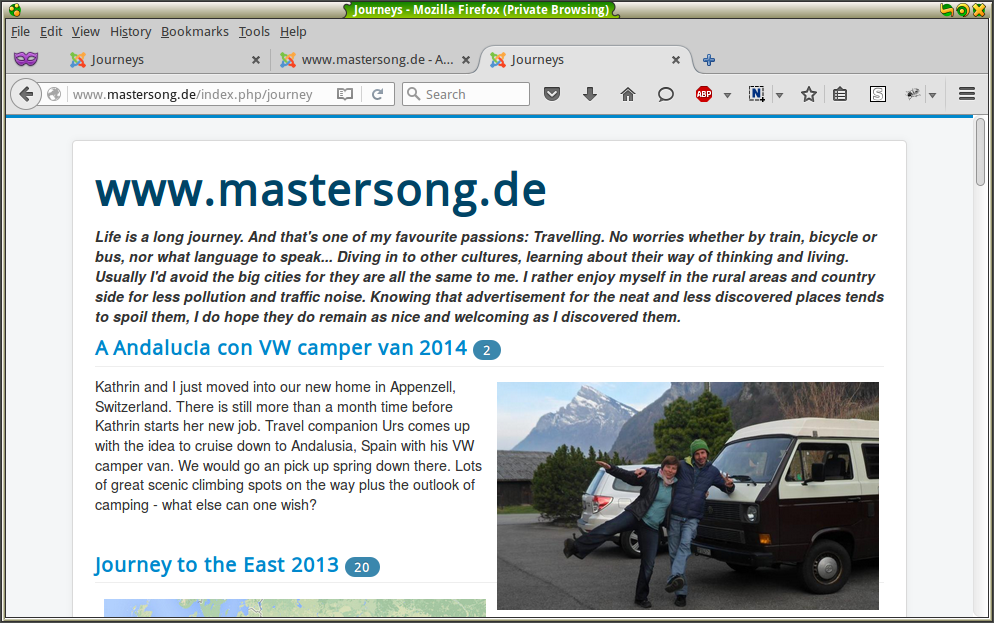
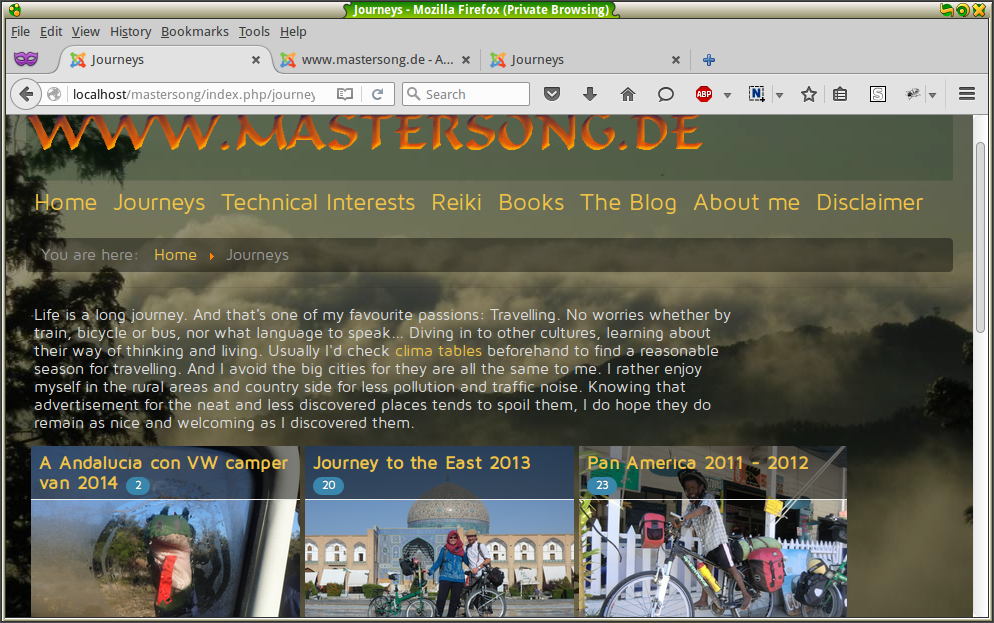
I am working with Joomla CMS for multiple Websites since 2010, mainly customizing default templates to meet customers requirements and add some intercativity. mastersong.de is an example of a self-tuned protostar template.


The interactive tiled category listing you see on this page features a mouseover effect and is achived by
- creating some responsive CSS
- to overlay categories short description over image...
- Details
- Category: Web Design

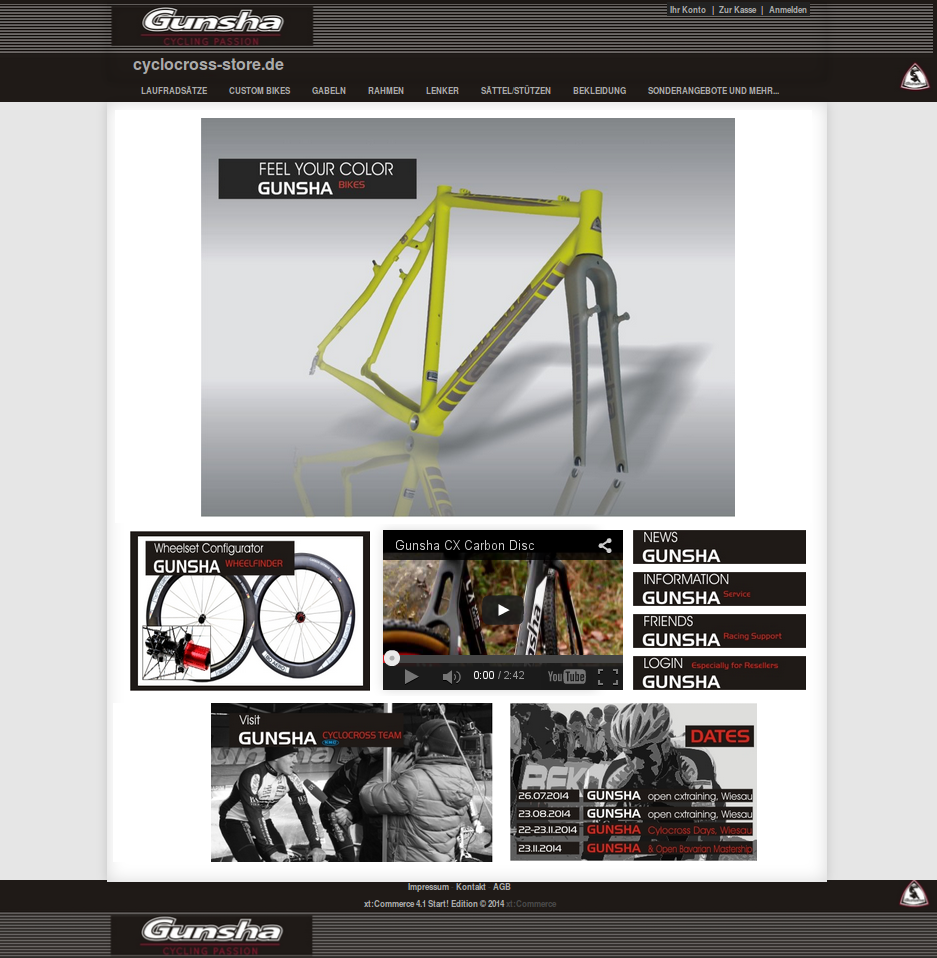
Sometimes, all you want is a small blog-like display of a series of news for your xt:Commerce4 webshop. With this small plugin, you can do so. Free of charge.
After installing the plugin, create a content block called news or blog, and add/assign a few content items to this content block. In the Plugin configuration, enter the appropriate BlockId. Additionally, you can choose a headline for your blogpage in the plugin configuration. So far, this works only for one content block.
Your blog is displayed under the following URL: index.php?page=sv_blog
Alternatively, a blog layout of all content elements of block with id 11 is displayed with the following URL: index.php?page=sv_blog&blockId=11
Enable "short versions" of blog contents if you want to trim lengthy content elements. A Read more link is displayed in that case. Attention: this option may cause trouble if you are using html inside content elements.
Note that after the plugin installation, content items will have a date field in the editor. This is set to current date for new items. The date is displayed in the blog layout if in reasonable range.
The plugin ws tested thorougly, yet comes without warranty. For feedback, please use the contact form.